Exploring the Art of Airbnb's Design: 4 Essential Principles
Written on
Chapter 1: The Essence of Airbnb's Design
Airbnb stands as a premier example for those interested in design, especially regarding the effective use of grid layouts. Numerous talented designers I've encountered have praised Airbnb's meticulous approach to design grids in both their web and mobile applications.
From my analysis and observations, I have identified four key principles that Airbnb adheres to, enabling them to craft interfaces that feel spacious and inviting. To illustrate these concepts, I've included layout wireframes that highlight the significance of grids and spacing in select Airbnb designs.
Section 1.1: Breathability in Design
Breathability refers to the whitespace surrounding elements within a container, which facilitates the visual flow from left to right. After reviewing countless screens and components from Airbnb's digital offerings, one striking feature is the emphasis on breathability. The design team avoids overwhelming users with densely packed content, opting instead for a consistent 4pt grid that promotes airflow even in the smallest components. This approach ensures that the layout remains open and inviting.

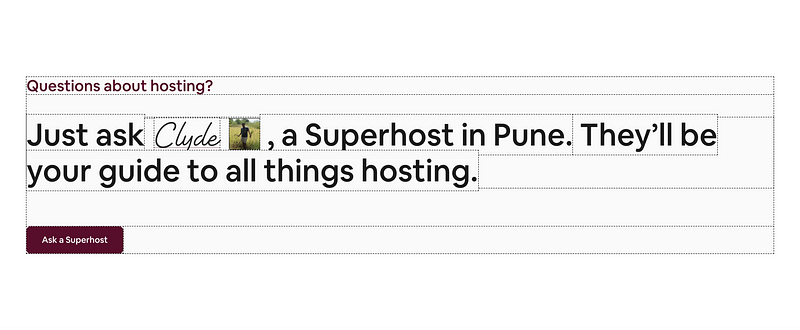
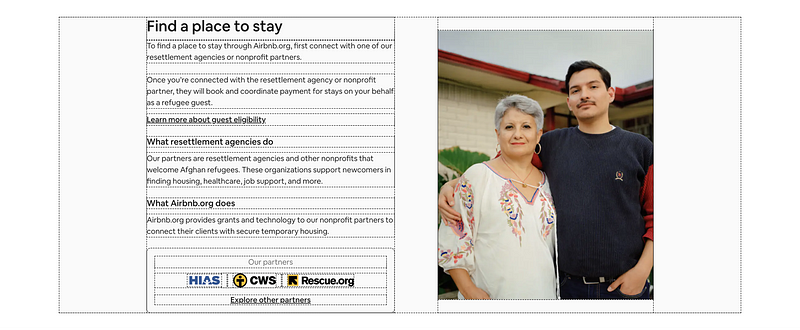
Section 1.2: Establishing Content Hierarchy
A well-structured content hierarchy is crucial for guiding user interactions. When executed effectively, users intuitively understand where to focus their attention. The provided wireframe exemplifies how users can easily navigate through content, knowing which sections to prioritize. Key considerations for establishing content hierarchies include:
- Placement of the hero element
- Typography scales (titles, subtitles, body text, links)
- Contextual explanations for secondary content

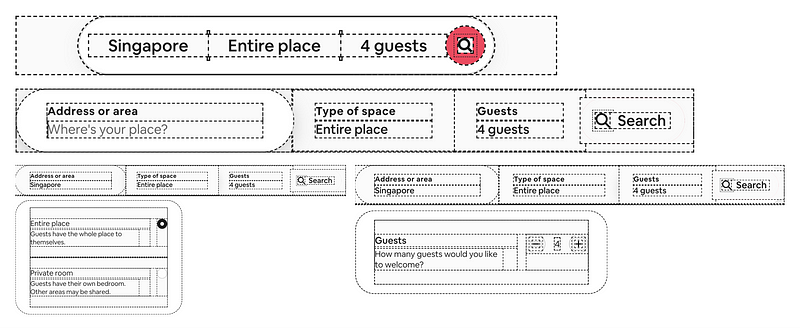
Section 1.3: The Role of Responsiveness
Although opinions may vary, the arrangement of grid elements plays a significant role in achieving seamless responsiveness in both web and mobile designs. Airbnb excels in this area by integrating functional web widgets directly over a world map, enabling users to search for their next vacation destination. As users interact with these widgets, the container expands dynamically to showcase various options, exemplifying the beauty of responsive design.

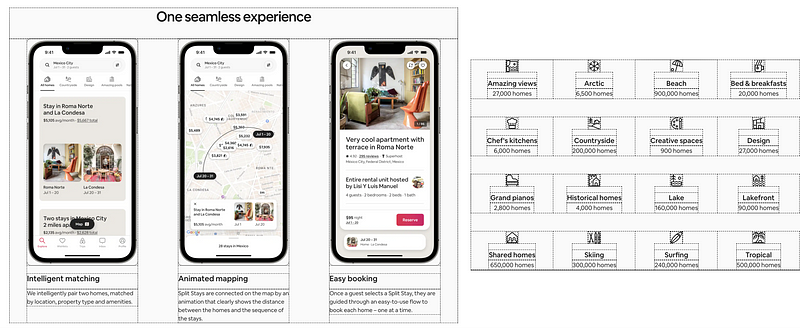
Chapter 2: Crafting Predictable Layouts
Predictability in layout connects back to the breathability concept discussed earlier. Upon examining Airbnb's website, it's evident that each section is spacious, employs a consistent grid, and allows for a smooth transition between content sections. These elements combine to create a layout that feels straightforward and intuitive, encouraging users to explore without confusion.
Moreover, harmonizing clear UX writing with predictable layouts is vital for ensuring a positive user experience on Airbnb's platform.

Thank you for engaging with this exploration of Airbnb's design principles! If you're interested in diving deeper into Airbnb's layout strategies, check out my resource on Figma Community, which dissects their recent summer homes offering and highlights each design element.
The first video sheds light on the evolving regulations surrounding Airbnb, discussing potential implications for hosts and users alike.
The second video showcases a creative Airbnb transformation, illustrating how an unattractive property can be turned into a successful rental.
Thanks for reading! Before you leave, feel free to connect with me on LinkedIn, Twitter, Figma, Dribbble, or Substack. I welcome your thoughts and feedback, and I'm always up for a conversation!